As a hobbyist/learner my goal is to be productive quickly. To that end I've committed to learning only Javascript for a language. With Express and NodeJS I can handle the backend of a project. This is a well documented and easy to be productive environment. Alternatively, I can use NodeJS in Lambdas and other serverless technologies.
For the frontend, however, there are a number of great options. React is the major one with Vue high up there as well. I've tried both of these and have run into issues with both where I just couldn't grok the way that everything worked together. React felt like a lot of boilerplate for basic elements such as forms and state management. I actually enjoyed Vue but kept running into strange linting issues which were annoying to the point of me trying something else. Enter Svelte.
I won't go in depth on Svelte but what I'll share the stated goal from their Sapper project (built on Svelte).
Learning the entire framework in under an hour should be easy, and not just for experienced developers
That is the ideal goal for a project that I'm looking for! In practice, I've found this to be true as well. I was able to build an extremely simple form app up in short order and begin understanding the ins and outs.
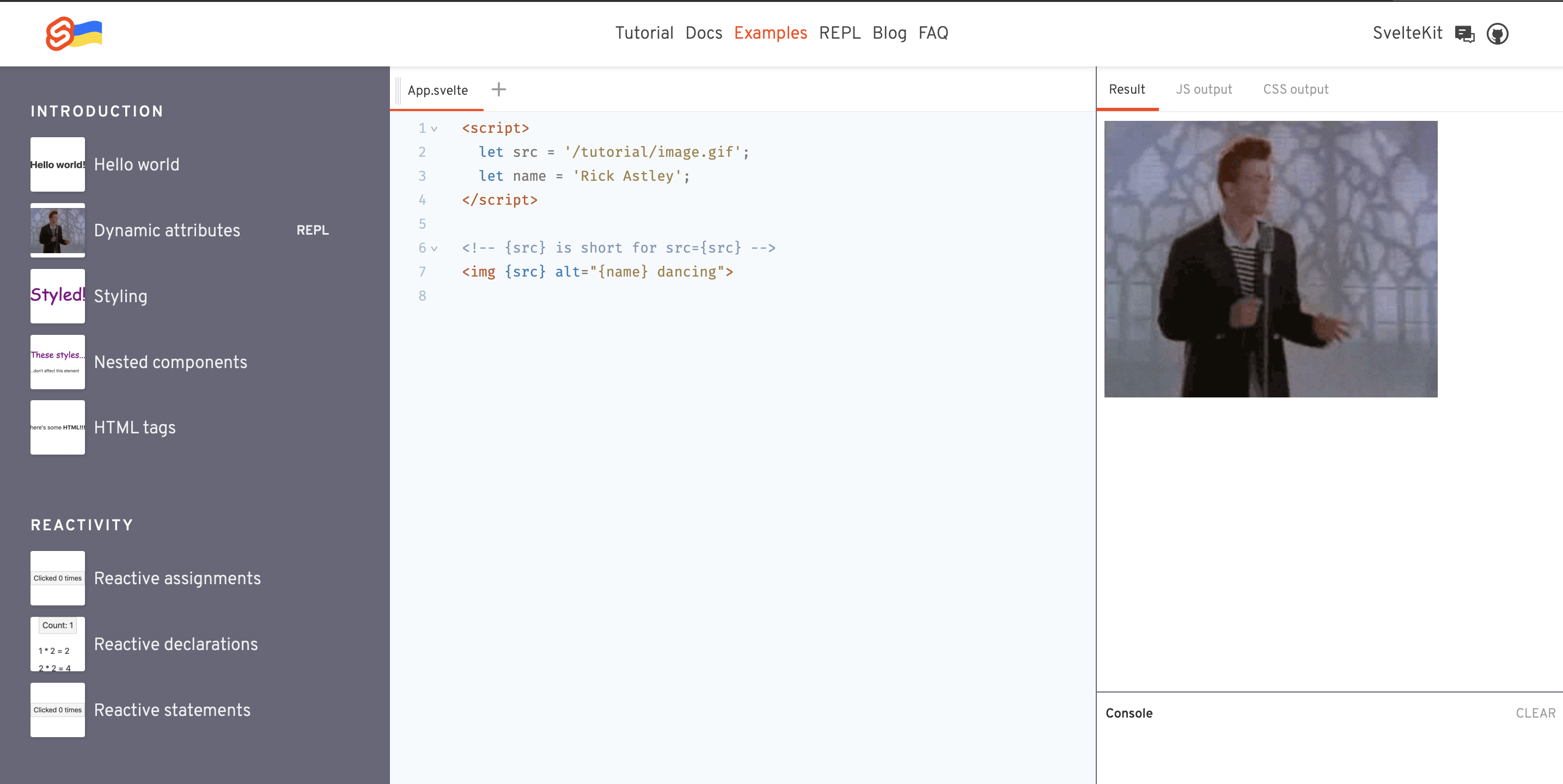
Another great part with Svelte is that when you have a question with the framework there is likely an answer within the Svelte REPL! That has been a lifesaver to get to know how to use it. For example, I had a question to handle clicks outside of an element in Svelte and found this REPL explaining exactly how to do it. This is even better than reading a forum or blog post even.

It's a very intuitive way to get to know the framework and figure out how things work. I've been using it on the side as I develop the frontend for ePUB on Kindle and it's been a game changer.
Finally, it's great just how it's basically HTML and JS just with a little extra templating style functionality added. While I know that React and Vue can do this, I've just had a great time using and being productive with Svelte and I'd suggest more people try it out!